How To Upload R Markdown To Git
HexoEditor



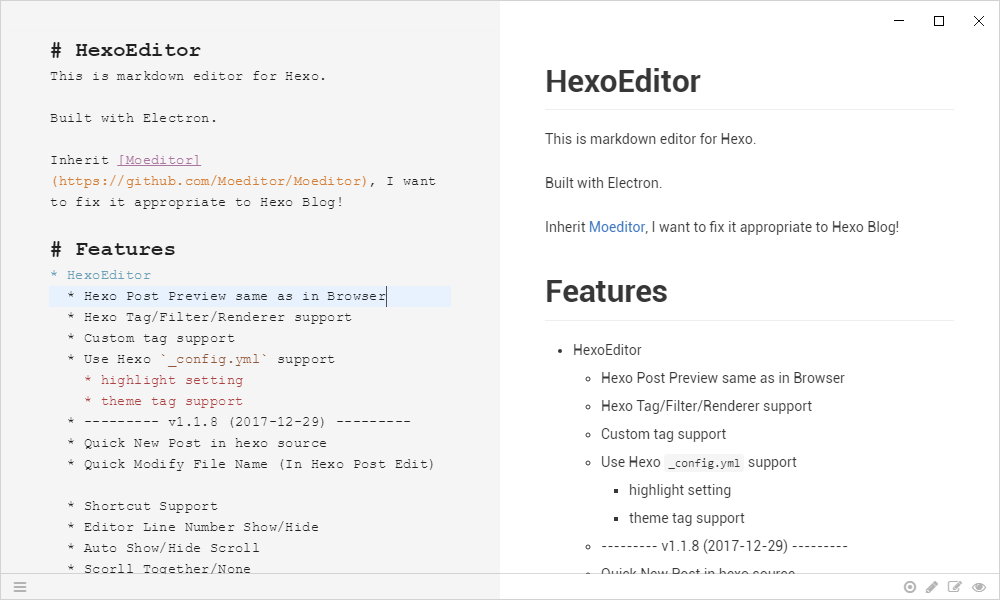
This is markdown editor for Hexo.
Built with Electron.
Inherit Moeditor, I desire to fix it appropriate to Hexo Blog!
if y'all have practiced ideas, please annotate Hither
if you lot accept time, and involvement, and energy, welcome join the states !
Features
- HexoEditor
- Hexo Mail Preview same as in Browser
- Hexo Tag/Filter/Renderer support
- Use Hexo
_config.ymlsupport - Quick New Mail service in hexo source
- Quick Change File Proper noun (In Hexo Post Edit)
- Quick Deploy Post
- Quick Hexo Control
hexo d,hexo chiliad,hexo s,hexo clean - Auto Change Image to Markdown
- Back up Drag Epitome
- Support Paste Clipboard Epitome
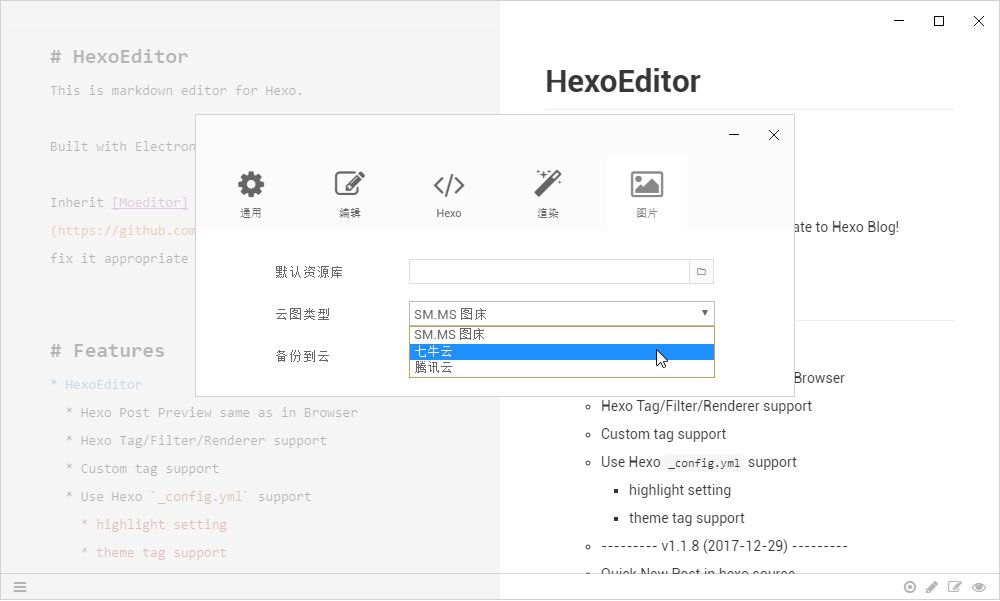
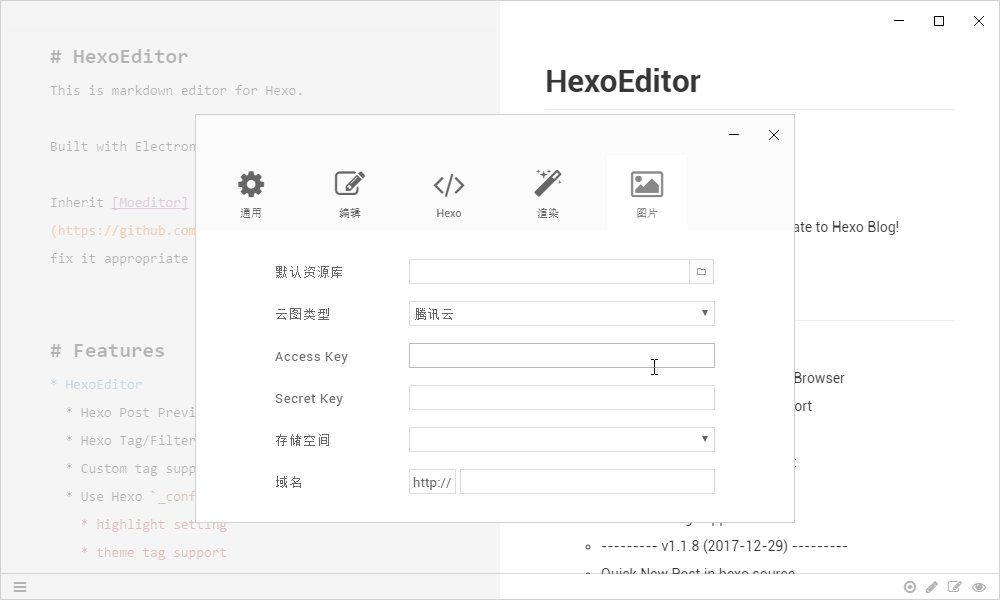
- Support Image Cloud (One Step Upload)
- Support SM.MS
- Support QiNiu
- Back up Tencent
- Quick Get-go (Common Directory, Common URL)
- Scorll Together/None
- HexoEditor (Inherit Moeditor)
- GitHub Flavored Markdown
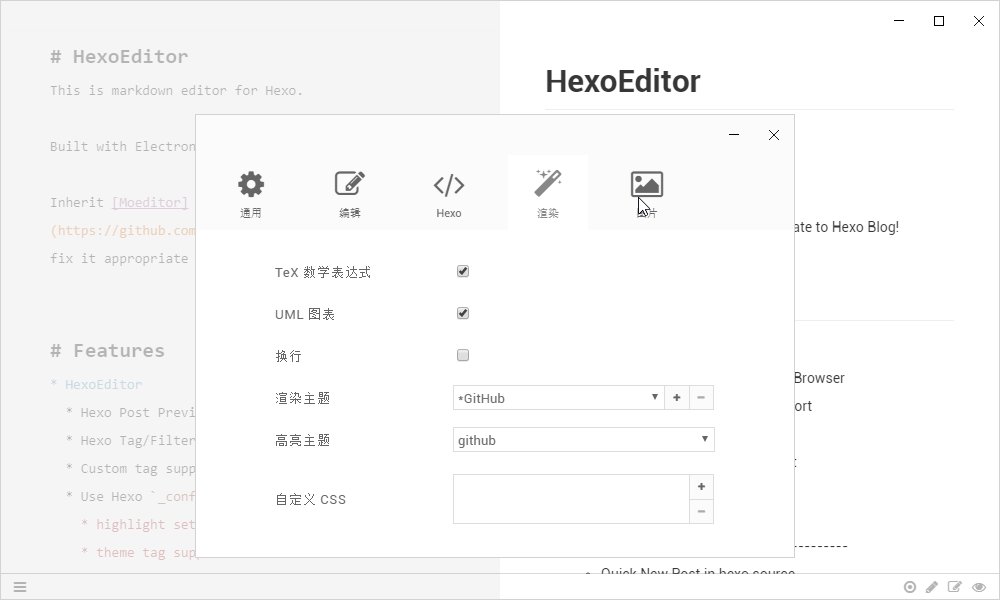
- TeX math expressions
- UML diagrams
- Code highlight in editor
- Read/Write/Preview way
- Custom font / line height / font size
- Custom themes
- Code highlight themes (powered by highlight.js)
- Automobile reload
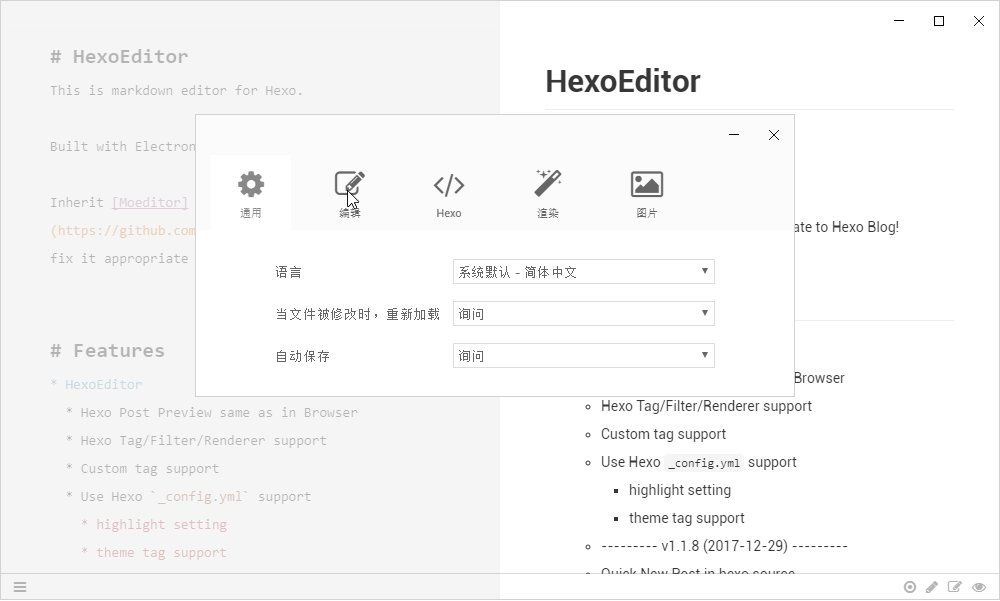
- Localization
- Focus mode
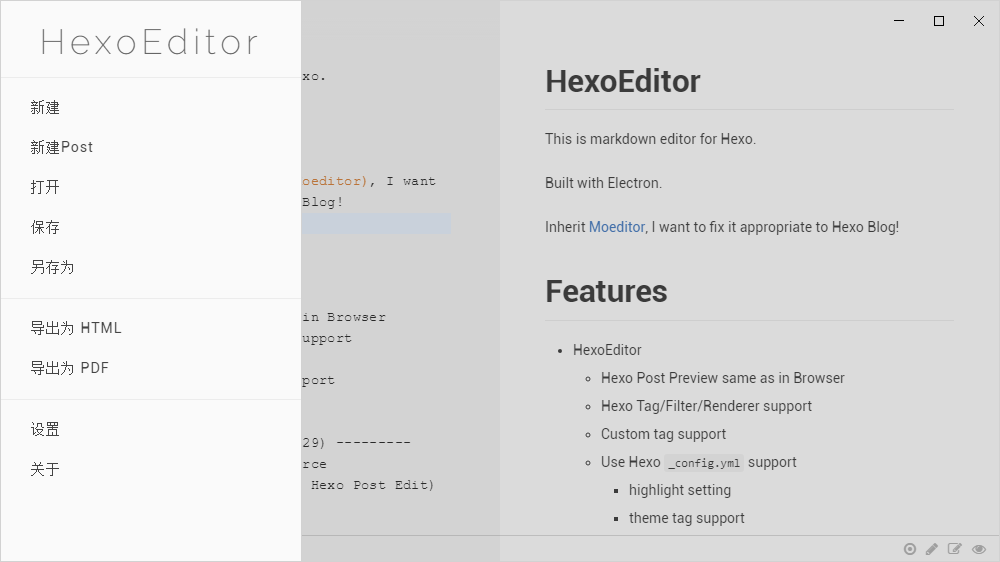
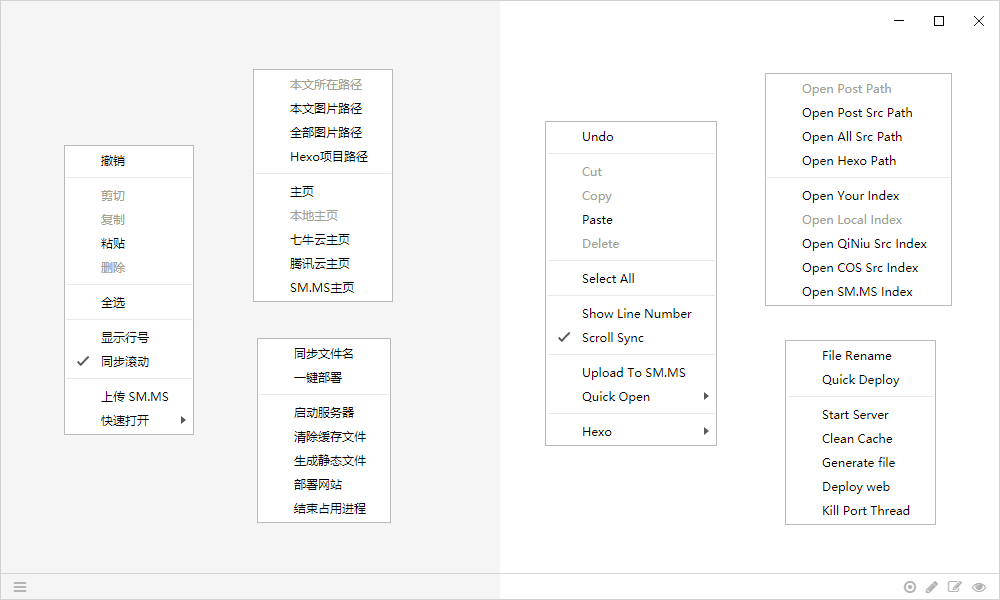
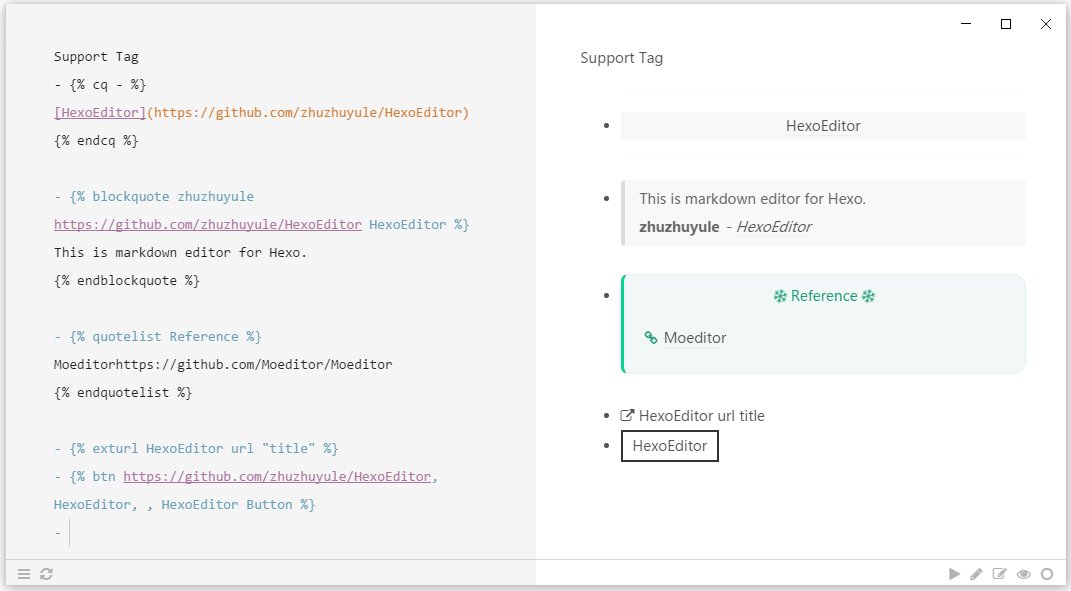
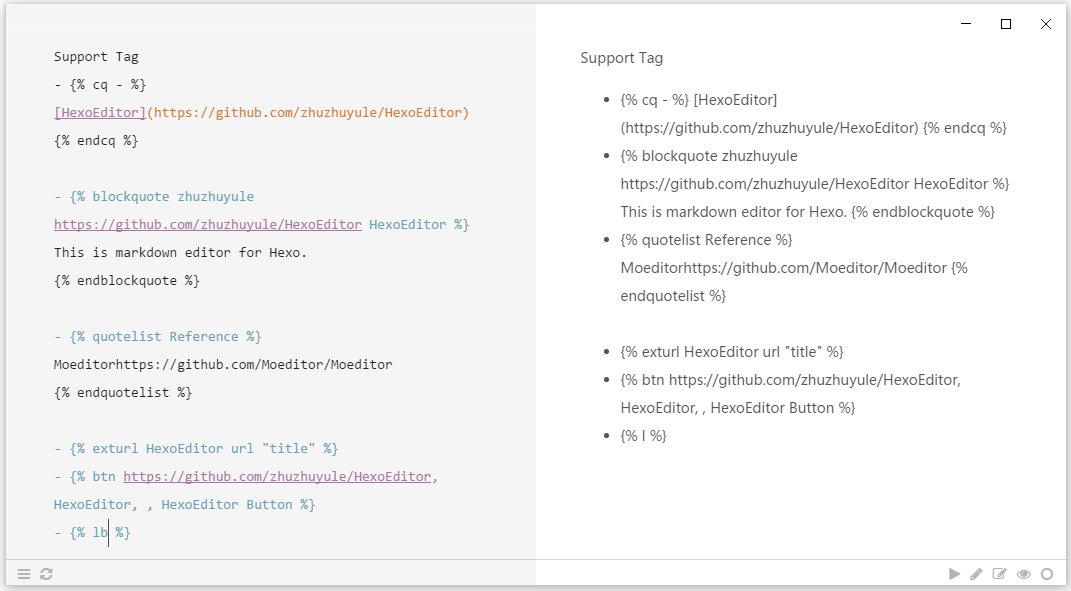
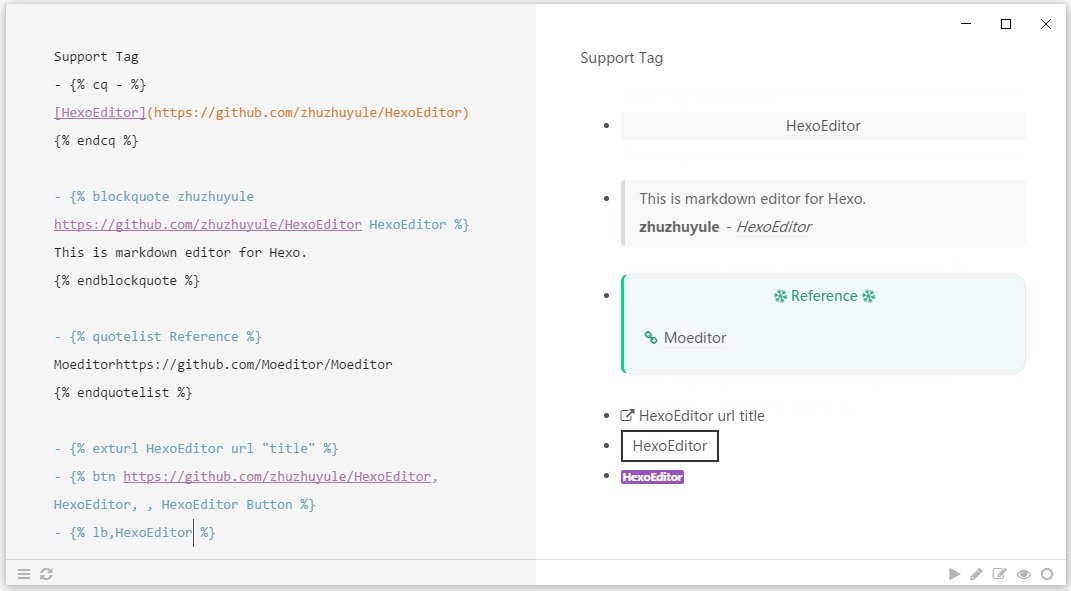
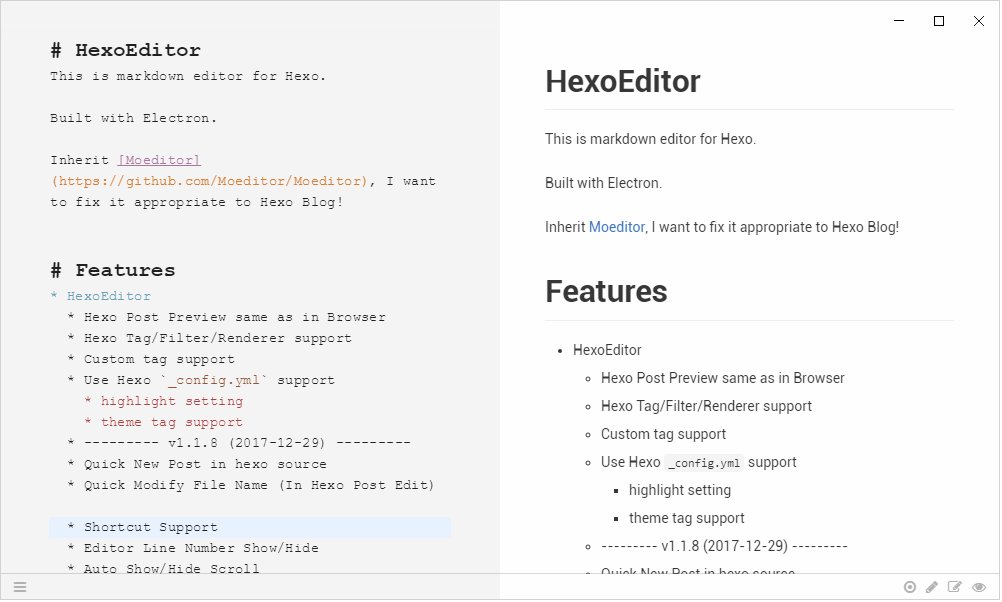
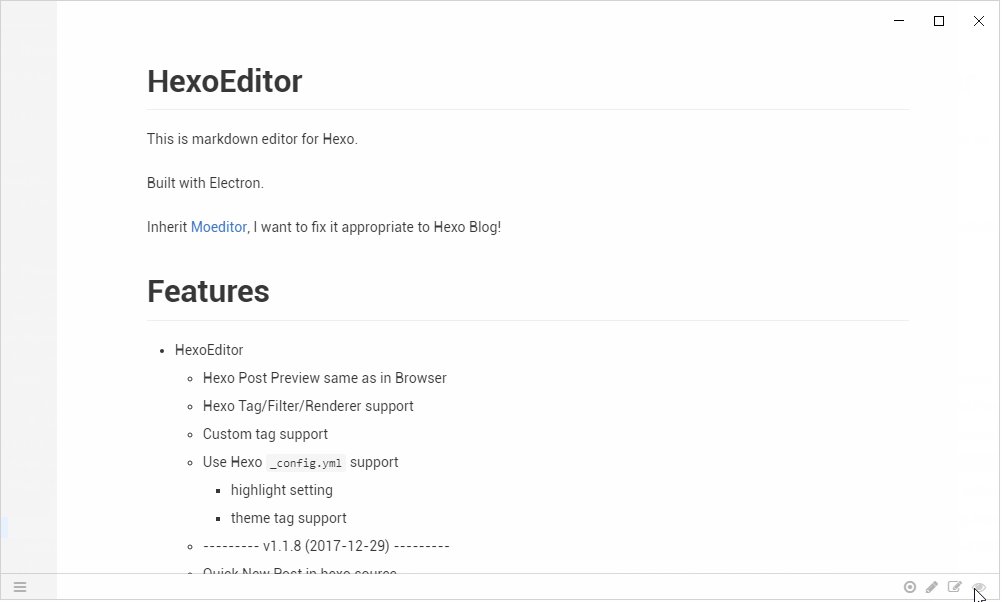
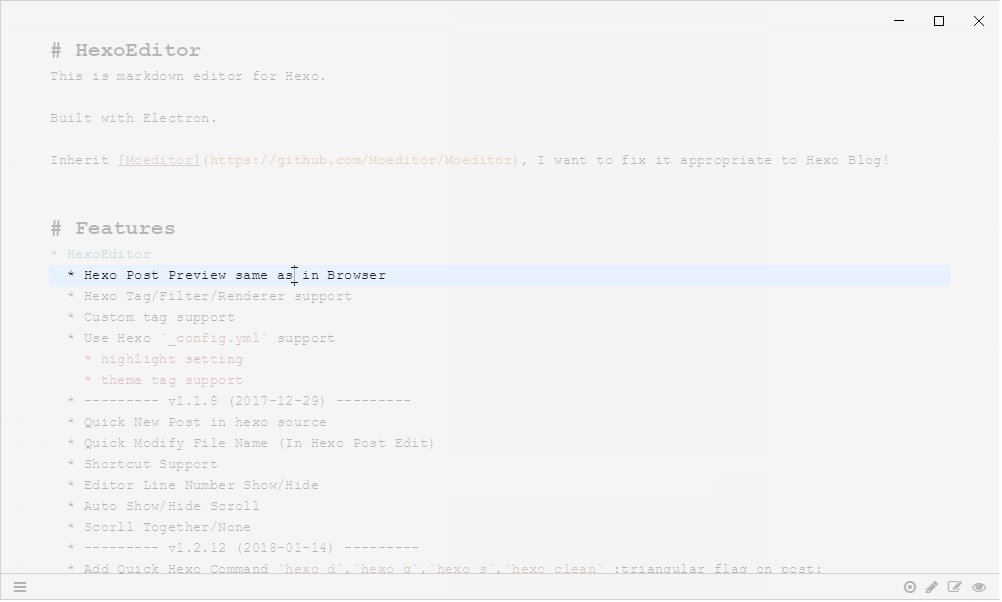
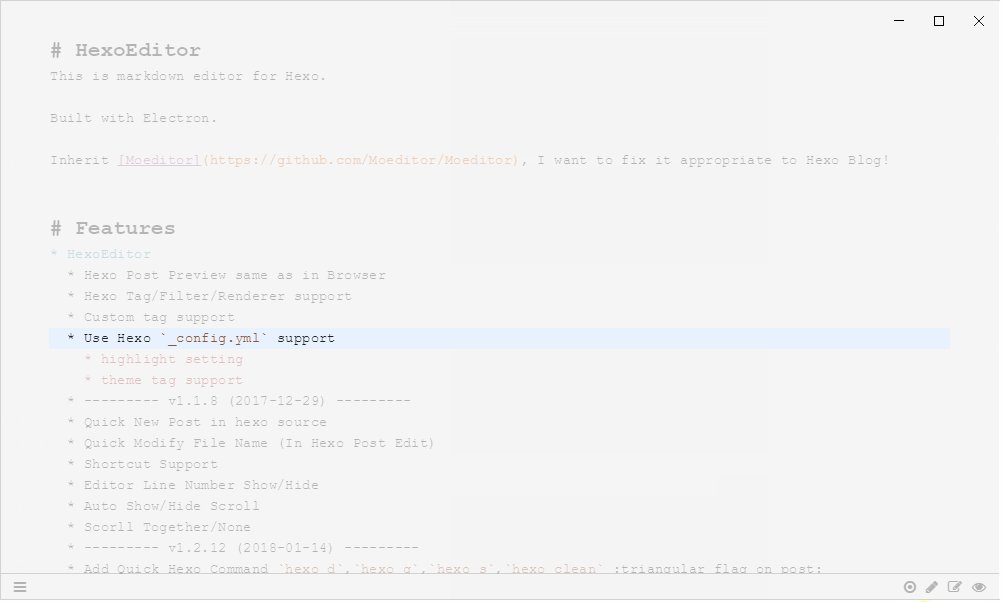
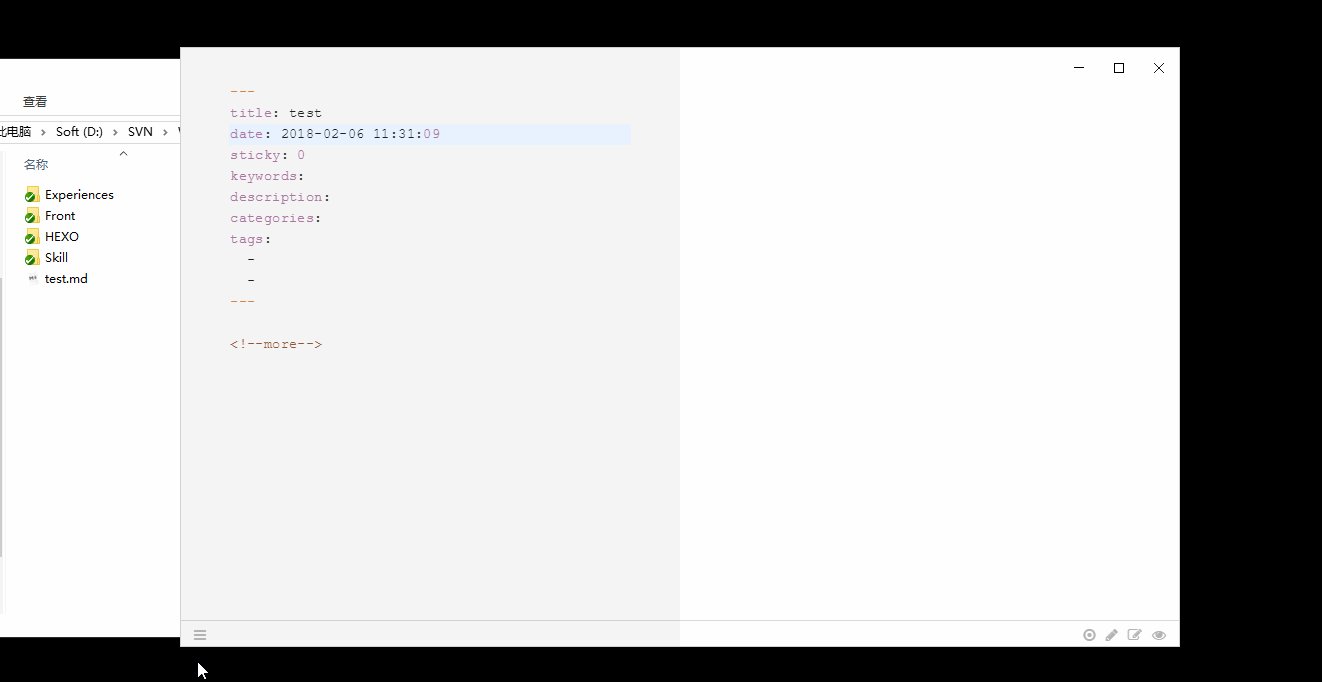
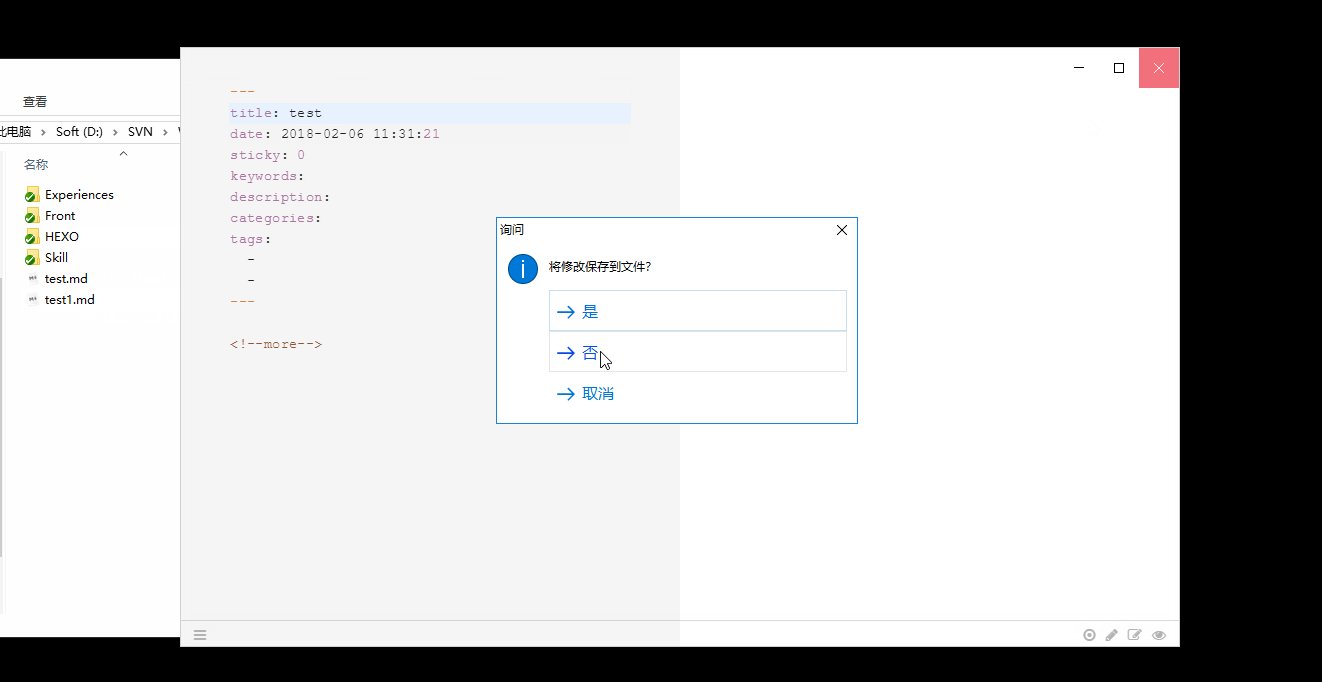
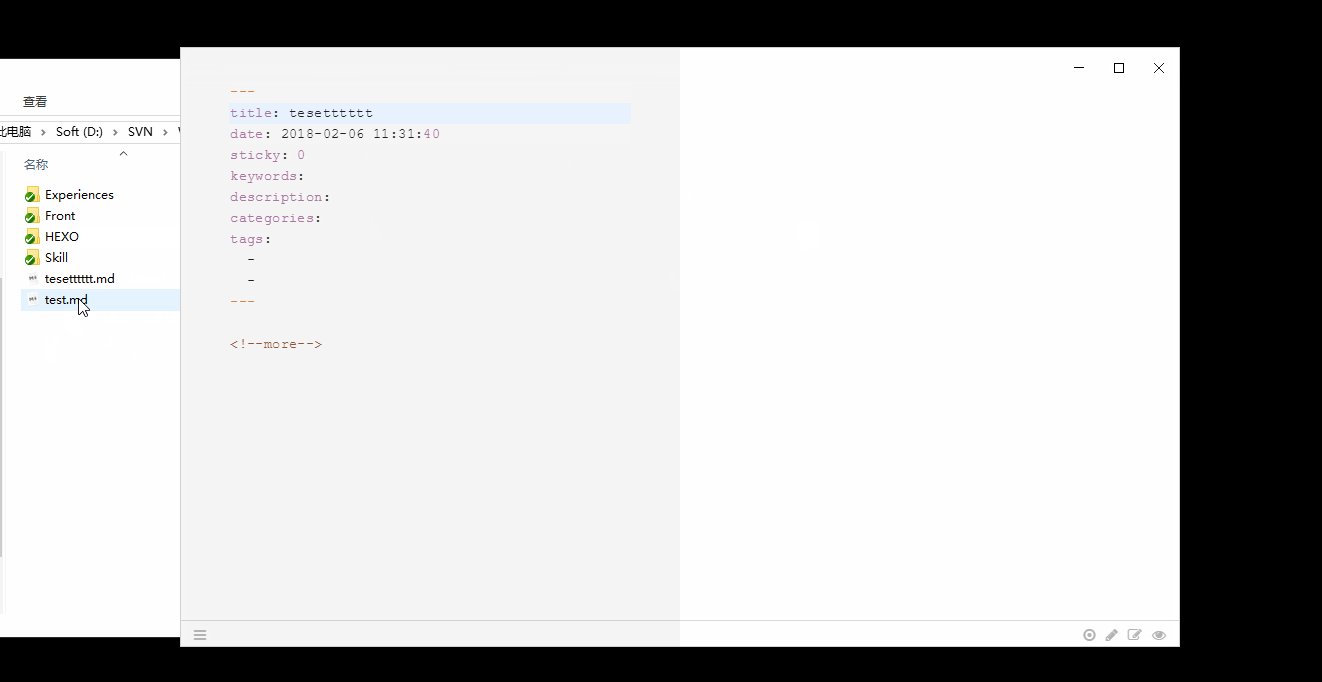
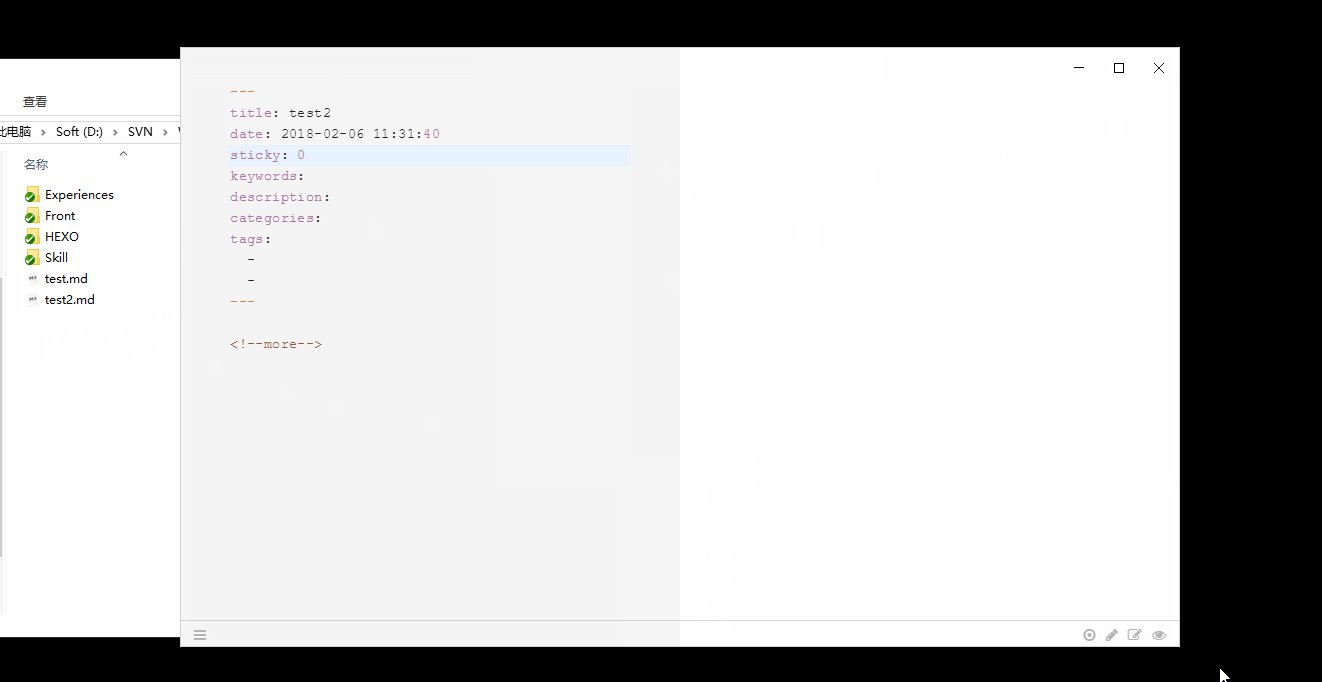
Screenshots




Gif Screenshots






Program To Do
- Add Toc
- Add Hexo Title Header setting (100%)
- Add Editor ShortCut
- Add history files tree .....
- Deploy Mail service
- Add multi-editing in tabs
ShortCut
| Key | Method | explanation |
|---|---|---|
Tab | tabAdd | add indentation |
Shift - Tab | tabSubtract | reduce indentation |
Ctrl - B | toggleBlod | toggle blod |
Ctrl - I | toggleItalic | toggle italic |
Ctrl - D | toggleDelete | delete current line |
Ctrl - ` | toggleComment | toggle comment |
Ctrl - L | toggleUnOrderedList | toggle unordered listing |
Ctrl - Alt - L | toggleOrderedList | toggle ordered list |
Ctrl - ] | toggleHeader | downgrade title |
Ctrl - [ | toggleUnHeader | upgrade championship |
Ctrl - = | toggleBlockquote | add blockquote |
Ctrl - - | toggleUnBlockquote | reduce blockquote |
Ctrl - U | drawLink | add hyperlink |
Ctrl - Alt - U | drawImageLink | add together prototype |
Ctrl - T | drawTable(row col) | add table(row column) |
Ctrl - 5 | pasteOriginContent | paste origin content |
Shift - Ctrl - Five | pasteContent | auto paste content |
Alt - F | formatTables | format tables |
Ctrl - Due north | new md document | |
Ctrl - H | new hexo certificate | |
Ctrl - O | open physician certificate | |
Ctrl - S | save doctor document | |
Shift - Ctrl - South | save equally | |
Alt - Ctrl - S | open settings | |
Ctrl - W | toggle write mode | |
Ctrl - P | toggle preview mode | |
Ctrl - R | toggle read mode |
- tip: In mac Bone, plase replace
Ctrlkey withCmdkey.
Building
//if use Windows: npm config set prefix "C:/Program Files/nodejs/npm_global" npm config set enshroud "C:/Plan Files/nodejs/npm_cache" //if use Linux\Mac: npm config fix prefix "~/nodejs/npm_global" npm config ready enshroud "~/nodejs/npm_cache" //If In China, China, China, you can set mirror to speed up ! npm config set registry "https://registry.npm.taobao.org/" npm config set electron_mirror "https://npm.taobao.org/mirrors/electron/" git clone https: //github.com/zhuzhuyule/HexoEditor.git cd HexoEditor npm install npm offset This is Item Method
Debugging
At that place's three ways to open the Chromium Developer Tools.
- Add
--debugto the control line args:
-
Ctrl+Shift+Iin Linux / Windows orCommand+Choice+Iin OS 10 / macOS to toggle devtools for a window. - Set
debugtotruein the config. The config file is stored in~/.config/configstore/HexoEditor.json(for every system).
Localization
HexoEditor will machine notice your system language and utilize the localization.
You tin can set language manually in the Settings window.
Now the app supports English, Chinese, French, German, Castilian and incomplete Portuguese.
Assist the states if you can interpret this app. Please follow the guide in app/moe-l10n.js.
License
HexoEditor itself is licensed under the GPL v3 license.
Some node modules are licensed nether other gratis software license.
The Raleway font is licensed under the OFL open font license.
Tips
- modify codemirror file :
./node_modules/codemirror/lib/codemirror.js (line:
3104)
./node_modules/codemirror/src/display/selection.js (line:
56)
//var rightSide = Math.max(display.sizerWidth, displayWidth(cm) - display.sizer.offsetLeft) - padding.correct; var rightSide = brandish . lineDiv . offsetWidth - padding . correct ; Compatibility
-
🚩 NexT theme
Hexo Help
- Hexo
- EasyHexo
QQ Group:
- Name:HexoEditor
- QQID:602883087
- PASS:HexoEditor
- Data:2017-12-29
Source: https://github.com/zhuzhuyule/HexoEditor
Posted by: overtonfriect.blogspot.com

0 Response to "How To Upload R Markdown To Git"
Post a Comment