How To Upload Code To Webiste
Why upload HTML files to WordPress? If you're building or growing a WordPress website, importing HTML files and pages can save you significant time when setting up your website or when calculation new, customized content. Sometimes you might desire to build a custom HTML page or employ pages from an older website and so add together them to WordPress. In this post, we'll evidence you how to add your HTML files and pages to your WordPress site. We'll comprehend: HTML stands for "hypertext markup linguistic communication," which is a language used to create and construction webpages. HTML files are text-only documents, and they contain highly interactive content that's designed to be viewed on a web browser. HTML files can be created from scratch, or yous tin take existing files — like Google Docs — and catechumen them into HTML. Below is an example of what an HTML file could contain. See the Pen HTML File Example by HubSpot (@hubspot) on CodePen. HTML files can be loaded on any type of web browser. This makes them more mobile-friendly, because they'll render properly regardless of the device or operating system being used. If yous have multiple people working on your website, or if y'all take outsourced the chore to an external developer, HTML files are a not bad fashion to distribute content earlier publishing it on your website. But, this isn't the only benefit of using HTML files. When you're working in WordPress, HTML files are great for creating customized content that may non be offered natively with your current WordPress theme. Read on for some additional reasons to upload HTML files and webpages when edifice your site on WordPress. WordPress isn't just a website architect, information technology's a content management system. Which means, even if your site is hosted on WordPress, you don't take to create every unmarried page within the WordPress interface. When information technology comes to creating webpages, WordPress has its benefits. You can create beautiful pages with pre-designed themes, and y'all tin can even install page builders like Elementor to create sales pages, landing pages, and product pages. However, you may desire to store custom HTML files in your WordPress dashboard. Here are some of the reasons you'll want to. Yous might have an existing HTML folio that converts well, and rather than rebuilding it on WordPress, you tin save time by merely uploading the page straight. This also reduces the run a risk of human error, because rather than manually copying and pasting lawmaking, y'all can simply upload the content altogether via an HTML file. Another benefit of uploading HTML files is that information technology allows y'all to customize your content outside of what your theme may permit. For instance, let's say your one-time site used a template or page that you actually liked, but it's not offered on WordPress. You tin copy the HTML for that content, and then upload information technology to your WordPress site. Or, you can recreate the content from scratch and write the HTML yourself. One time complete, upload your HTML file to WordPress, and presto! You at present have a new, customized folio or feature at your disposal. Lastly, ane big benefit of uploading HTML to WordPress is that it helps y'all verify your site on Google Search Panel. To employ Google Search Panel, you first need to verify your website, which involves uploading a special HTML file to WordPress. This gives Google access to your data and ensures your site is indexed properly by Google's search engine. Ready to starting time uploading? Read on for a footstep-by-stride guide to uploading HTML files to WordPress. You tin utilize the WordPress Visual Editor to quickly add together HTML files to your website. To admission the Visual Editor, first get to your admin dashboard. Next, look at the left-hand sidebar. There should be an selection labeled "Pages." Click it. That should load a new screen to the right, similar to the example beneath, where yous see all the pages y'all've created. At present, you should accept the option to either edit an existing folio or add a new one. To add a new page, merely click the button next to the "Pages" title that sasys "Add new." Once you've accessed the Visual Editor, click the option in the top left to "add block." This will trigger a dropdown carte on the left-hand side of the screen. Using the search bar at the top of the left-mitt bill of fare, search for the term "File." And so, click on it to upload a new file. Alternatively, you can besides search for "HTML." This cake volition allow you to input HTML, merely you'll have to copy and paste it manually into a code block. This works if y'all're uploading short snippets of lawmaking, only it'south more efficient to use the media option for larger uploads. In the module that appears, select the option to "upload." And so, choose the HTML file that you wish to add to the post. Once your file is selected, information technology should exist automatically added to your post. Yous tin can also add the file to your media library. This will allow you to reuse the HTML file in other web log posts. In some cases, you may encounter this mistake when trying to upload your HTML file to your blog mail or media library. The easiest way to navigate this is to use an HTML block instead. With an HTML block, you can re-create all of the lawmaking in your HTML file and paste it straight into your WordPress page — similar to the example below. Let'south say we were the proud designers of the site, Lonéz Scents, and we wanted to migrate this page to WordPress. Image Source Permit'south take a await at the process of migrating this page to WordPress. Consign the webpage from your current CMS. You don't demand to bear on any of these files, unless yous want to customize them before uploading them to WordPress. Make sure this HTML file is compressed into a Nada folder. Splendid! Now you accept the HTML file yous'll be migrating to your WordPress website. Next, information technology'due south time to access your cPanel, where your website's database is located. Y'all get these logins from your hosting provider. Pro Tip: If yous'd rather someone else do the heavy lifting for you, some hosting providers will migrate your webpages for you for free. Make sure to cheque with your hosting service. To navigate to the cPanel, login to your hosting provider's website and find out where they keep the link to your cPanel. In Bluehost, click "Advanced" on the sidebar, scroll down to "Files," then click "File Director." Your public_HTML folder volition be found in the left sidebar. If you host several websites, you'll need to choose the website where you want to drift the page to. Click the "+Folder" push at the pinnacle of the screen to create a new binder. Now, proper noun your new folder and then click Create New Folder. (This folder proper name will be a part of your HTML folio's URL.) In one case the folder is created, click on it. Then, click on the Upload button at the top of the screen. At that place should be an option Select File and you lot can choose the zipped HTML file you desire to add. Once uploaded, your zipped HTML file is now in the binder. Select the file and click Extract at the top-right corner of the screen. Now, click Extract files. You'll now see an option called Extraction Results. Click Close. Then, click Reload in the center of the screen. You'll see the unzipped HTML file in the folder. (If yous similar, delete the Aught file. It won't touch on your extracted HTML folio or any other folders.) Finally, you can preview the page past visiting yourdomain.com/FolderName/HTMLFileName.html. And you're done! You now know how to upload HTML files to your WordPress website. Uploading HTML files to WordPress may just exist the style to go — peculiarly if you want to create a highly customized site that you tin't build with a theme. It's also a great pick for you lot if yous want to migrate your old site to the WordPress platform. The best office is that information technology's easy — but brand sure to bookmark this guide, so you lot never become lost during the process. Editor's notation: This mail was originally published in July 2019 and has been updated for comprehensiveness.
![Download Now: How to Launch a WordPress Website [Free Guide + Checklist]](https://no-cache.hubspot.com/cta/default/53/b5ae83fa-3a09-487e-a43a-4833bf87ab87.png)
What is an HTML file?
Why Upload HTML Files to WordPress
Yous don't want to rebuild pages from scratch.
Yous want to customize your page beyond a bottled theme.
It's easier to verify your website with services such as Google Search Console.
How to Upload an HTML File to WordPress
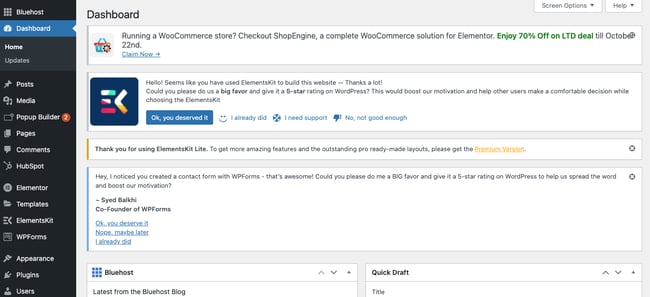
1. Navigate to your Admin Dashboard.

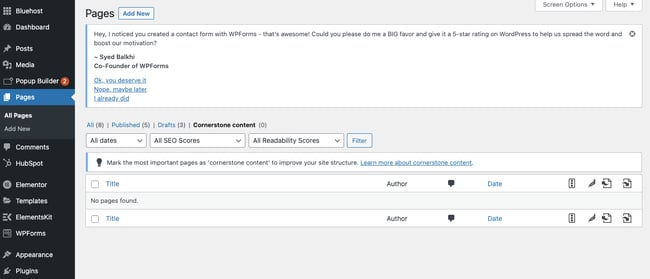
two. Click 'Pages' in the left sidebar.

3. Choose an existing page or create a new one.
 If you would like to edit an existing post, click on the post name itself, and you lot'll immediately load the editor. The Visual Editor should open past default, just if you're also using a folio builder such every bit Elementor, you'll want to hover over the page's proper name and click "Edit," instead of "Edit with Elementor."
If you would like to edit an existing post, click on the post name itself, and you lot'll immediately load the editor. The Visual Editor should open past default, just if you're also using a folio builder such every bit Elementor, you'll want to hover over the page's proper name and click "Edit," instead of "Edit with Elementor."4. Click 'Add Block.'

5. Add a 'File' block.


vi. Choose your HTML file.
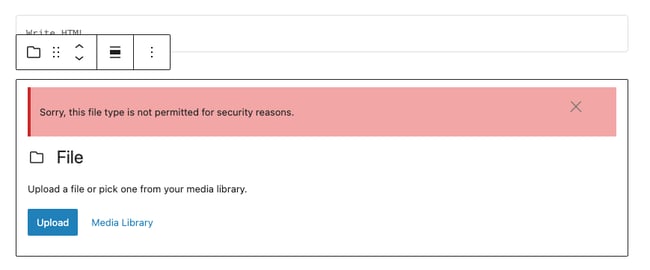
How to Fix "File Type is Not Permitted for Security Reasons" Error


How to Add an HTML Page to WordPress

1. Shrink the HTML page into a Nix folder.
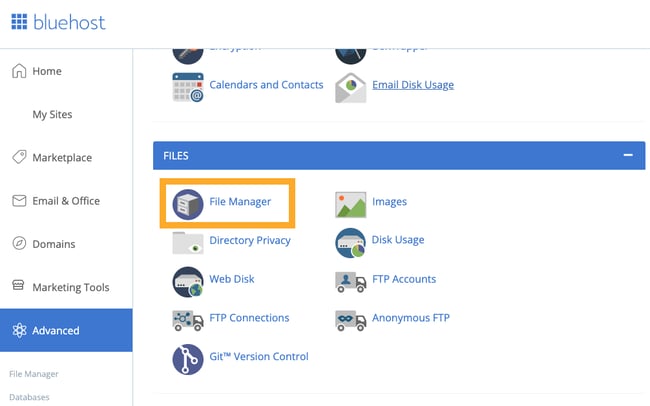
2. Navigate to your WordPress website's cPanel.

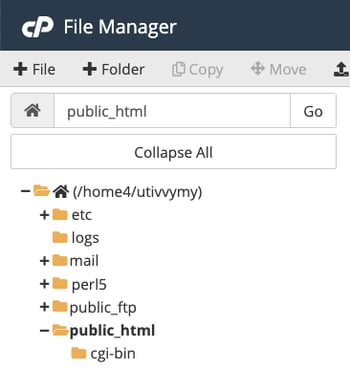
three. Enter your public_HTML folder inside your cPanel.

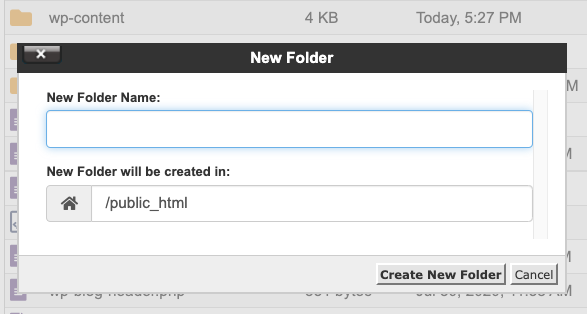
4. Add a new folder to your website's public_HTML binder.

v. Upload the zipped HTML file to the new folder.
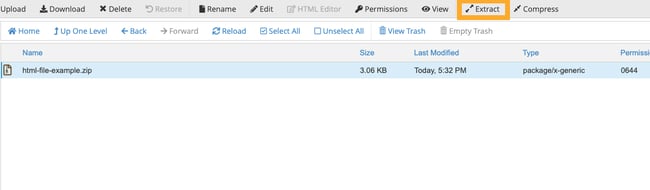
6. Extract the files.

seven. Preview your page.
Upload HTML Files to WordPress to Build Your Site


Originally published Oct 25, 2021 7:00:00 AM, updated May 10 2022
Source: https://blog.hubspot.com/website/upload-html-file-to-wordpress
Posted by: overtonfriect.blogspot.com

0 Response to "How To Upload Code To Webiste"
Post a Comment